- Tkinter
- Просмотров: 2070
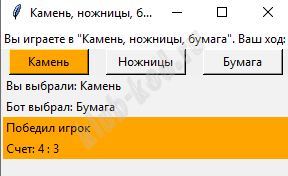
Игра "Камень, ножницы, бумага"
 |
from tkinter import *
import random
from time import *
root=Tk()
root.title("Камень, ножницы, бумага")
w = root.winfo_screenwidth() # ширина экрана
h = root.winfo_screenheight() # высота экрана
w = w//2 -150 # середина экрана - половина ширины окна
h = h//2 - 70 # середина экрана - половина высоты окна
root.geometry('290x150+{}+{}'.format(w,h))
m=0
n=0
def kamen():
global x
b1.config(bg='orange')
b2.config(bg='gray95')
b3.config(bg='gray95')
x='Камень'
L2.config(text ='Вы выбрали: {}'.format(x), anchor=W)
L4.config(text ="Итоги: {} - {} ".format(x,y), bg="orange", anchor=W, width=40)
pobeda()
def nogniz():
global x
b1.config(bg='gray95')
b2.config(bg='orange')
b3.config(bg='gray95')
x='Ножницы'
L2.config(text ='Вы выбрали: {}'.format(x), anchor=W)
L4.config(text ="Итоги: {} - {} ".format(x,y), bg="orange", anchor=W, width=40)
pobeda()
def bumaga():
global x
b1.config(bg='gray95')
b2.config(bg='gray95')
b3.config(bg='orange')
x='Бумага'
L2.config(text ='Вы выбрали: {}'.format(x), anchor=W)
L4.config(text ="Итоги: {} - {} ".format(x,y), bg="orange", anchor=W, width=40)
pobeda()
def bot(bot):
global y
bot= random.randint(1,3)
if bot ==1:
y = 'Камень'
if bot ==2:
y = 'Ножницы'
if bot ==3:
y = 'Бумага'
L3.config(text ='Бот выбрал: {}'.format(y), anchor=W)
def pobeda():
global m,n
if x =='Камень' and y =='Ножницы':
L4.config(text ='Победил игрок', anchor=W)
m+=1
L5.config(text = "Счет: {} : {}".format(m,n))
elif x=='Камень' and y=='Бумага':
L4.config(text ='Победил игрок', anchor=W)
m+=1
L5.config(text = "Счет: {} : {}".format(m,n))
elif x=='Ножницы' and y=='Бумага':
L4.config(text ='Победил игрок', anchor=W)
m+=1
L5.config(text = "Счет: {} : {}".format(m,n))
elif x==y:
L4.config(text ='Ничья', anchor=W)
else:
L4.config(text ='Победил компьютер', anchor=W)
n+=1
L5.config(text = "Счет: {} : {}".format(m,n))
L1 = Label(text = 'Вы играете в "Камень, ножницы, бумага". Ваш ход: ', bg="#ffffff", anchor=W)
L1.grid(row=0,column=0,columnspan=6)
b1 = Button(text="Камень", width = 10, command=kamen)
b1.grid(row=2,column=0,columnspan=2)
b2 = Button(text="Ножницы", width = 10, command=nogniz)
b2.grid(row=2,column=2,columnspan=2)
b3 = Button(text="Бумага", width = 10, command=bumaga)
b3.grid(row=2,column=4,columnspan=2)
L2 = Label(text ="Вы выбрали: ", bg="gray95", anchor=W, width=40)
L2.grid(row=3,column=0,columnspan=6)
L3 = Label(text ="Бот выбрал: ", bg="gray95", anchor=W, width=40)
L3.grid(row=4,column=0,columnspan=6)
L4 = Label(text ="Итоги: ", bg="orange", anchor=W, width=40)
L4.grid(row=5,column=0,columnspan=6)
L5 = Label(text ="Cчет: ", bg="orange", anchor=W, width=40)
L5.grid(row=6,column=0,columnspan=6)
root.bind('<Button-1>', bot)
sleep(0.1)
root.mainloop()